Pemasangan jam pada sidebar blog, rasanya bisa di bilang perlu, karena selain sebagai penghias blog, kita juga bisa mengetahui sudah seberapa lama kita duduk sambil memandangi layar komputer/netbook kita.
Memang tidak bisa kita pungkiri, kalau sudah keasyikan berselancar di dunia maya, rasanya waktu di dunia nyata berjalan begitu cepat.
Saya pernah mendengar berita di televisi, bahwa pengobatan untuk orang yang sudah kecanduan internet rata-rata di atas 8 jam perhari itu sangat mahal, dan hal ini sudah terjadi di Negara Korea Selatan sana.
Jadi, tidak ada salahnya kalau kita harus mengontrol waktu online kita dengan memasang jam pada blog kita 
Apakah anda berminat untuk membuat jam seperti di bawah dan memasangnya pada sidebar blog anda?
Langkah-langkahnya adalah sebagai berikut :
1. Anda login dulu ke www.flashvoretx.com
2. Setelah halaman utama selesai loading, silahkan scroll halaman kebawah dan anda akan melihat bagian menu ”Clocks” seperti gambar diatas, selanjutnya klik ”Digital Clocks” maka akan tampil halaman seperti gambar dibawah.
3. Pada menu Show/Hide, anda bisa mengatur tampilan detik dan milidetik yang terletak di sebelah kanan angka menit digital.
Dot atau titik 2 di antara digit jam dan menit, bisa anda atur berkedip atau tidak pada Show Reflection.
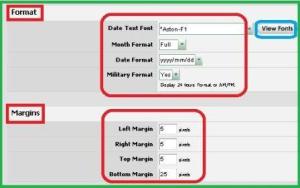
4. Pada Menu Format, anda bisa memilih jenis fonts untuk digit, format jam, serta military format. dan pada menu Margin, anda bisa mengatur jarak digit dari pinggir sebelah kiri, kanan, atas, dan bawah.
5. Pada menu sizes seperti gambar di atas, anda bisa mengatur ukuran digit jam, menit, detik, mili detik, dot/titik 2, AM/PM, dan teks tanggal.
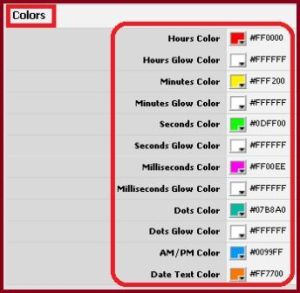
6. Pada bagian menu Colors gambar di atas, anda bisa memilih warna untuk digit jam, dots/titik 2, menit, detik, dan millidetik. Untuk warna Glow masing-masing digit saya sarankan untuk memilih warna putih agar kelihatan lebih transparan.
7. Pada gambar di atas, anda bisa mengatur Glow Blur dan Glow Transparency untuk digit jam dan menit, reflection serta Background Jam Digital anda.
Apabila semua pengaturan di atas sudah selesai anda lakukan, selanjutnya klik Generate Animation yang terletak pada bagian bawah halaman, dan halaman yang akan muncul adalah seperti gambar dibawah.
8. Pada halaman seperti gambar di atas, anda bisa melihat hasil pengaturan yang telah anda lakukan. Kalau ternyata masih ada yang perlu di edit, silahkan anda meng-klik Bak to Editor yang terletak pada pojok kiri atas halaman.
Kalau semuanya sudah selesai, silahkan klik tombol Click Here to Download, selanjutnya tentukan tempat penyimpanan file jam digital tersebut pada komputer/netbook anda.
Kalau anda ingin membuat jam flip digital seperti pada sidebar blog saya ini, silahkan klik disini
Cara menginstall dan memasang jam di atas pada sidebar blog anda, silahkan klik disini















{ 0 komentar... Views All / Send Comment! }
Posting Komentar