Kelebihan lain cara membuat tabel dengan google documents adalah:
Tidak perlu memahami bahasa HTML yaitu kode (“<table>, <td>, <tr>, dst”).
Tampilan tabel seperti spreadsheet excel, dan bisa terdiri dari beberapa sheet.
Luas tabel (terutama lebar) tidak dibatasi oleh lebar halaman blog.
Data dalam tabel tidak bisa di bajak (copas).
Mudah di edit langsung di google documents.
Lebar dan panjang baris maupun kolom mudah diatur, tanpa kode HTML (“width, height, dll”)
Jumlah baris dan kolom bisa diatur yang ingin ditampilkan dan yang tidak ingin ditampilkan
Kekurangan cara membuat tabel dengan google documents hanya 1 yaitu, tidak bisa menyisipkan link.
Langkah cara membuat tabel dengan google documents ini sebagai berikut:
1.Login ke google documents
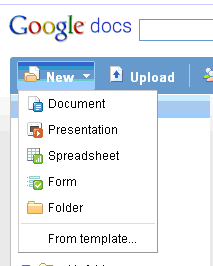
2.Klik “New” dan pilih “spreadsheet“
3.Isi data tabel dan percantik seperti yang biasa kita buat di spreadsheet excel.
4.Simpan dan beri nama file tabel yang kita buat
5.Klik “Share” dan pilih “Publish As A Webpage“
6.Pilih sheet yang ingin ditampilkan dan contreng pada “Automatically republish after changes are made“ lalu klik “Start Publishing“
7.Pilih “HTML To Embed in A Page“, “Sheet” yang ingin ditampilkan, dan range baris dan kolom yang ingin ditampilkan. Contohnya: A1:F16.
8.Copy keseluruhan kode yang ada dan paste di halaman atau tulisan yang ingin menampilkan tabel tersebut.
<iframe width='460' height='300' frameborder='0' src='http://spreadsheets.google.com/pub?
key=ttKd0sUSyysgleAqF0cGilQ&single=true&gid=0&range=A1%3AF16&output=html&widget=true'></iframe>
9.Atur lebar dan panjang tabel pada bagian width dan height (tulisan warna biru berikut) sesuai dengan lebar halaman blog. Kelebihan panjang maupun lebar tabel akan ditampilkan dalam bentuk scroll (layar gulung).source














{ 0 komentar... Views All / Send Comment! }
Posting Komentar